Tutorial Membuat Multimedia Pembelajaran Interaktif Menggunakan Aplikasi Smart Apps Creator
Multimedia Pembelajaran Interaktif
Multimedia pembelajaran interaktif merupakan konvergensi media yang terdiri dari berbagai unsur media yaitu teks, foto, video, audio, animasi, grafis/ilustrasi yang secara interaktif dimanfaatkan untuk menyampaikan materi pembelajaran. Komponen Multimedia Pembelajaran Interaktif memuat Judul, Sasaran, Tujuan Pembelajaran, Uraian Materi, Latihan / Tes, Referensi, Nama Pengembang
Aplikasi Smart Apps Creator
Smart Apps Creator (SAC) merupakan tool yang sangat powerful untuk membuat multimedia interaktif yang bisa dijalankan dibanyak sistem dan device seperti Smartphone Android dan IOS; Desktop/PC Window dan semua Web Browser HTML5.
Beberapa keistimewaan aplikasi Smart Apps Creator adalah sebagai berikut:
- Tidak memerlukan kemampuan programming, berbeda dengan tool programming.
- Dapat dikembangkan banyak lapisan dengan cepat, mudah dan tanpa programming. Sehingga siapa pun yang bukan latar belakang IT dapat mudah menggunakan.
- Dapat mengintegtasikan berbagai layanan web lain dengan mudah, cepat dan tanpa programming, seperti Google Form, Youtube, Microsoft form, dan lain sebagainya.
Silakan download terlebih dahulu Aplikasi Smart Apps Creator DISINI
Langkah-langkah Membuat Multimedia Pembelajaran Interaktif
Pengaturan Jenis Device
Hal pertama yang harus diperhatikan adalah Welcome Page. Disini disajikan pilihan jenis device. Apakah aplikasi yang akan dibuat untuk iPad, untuk iPhone, atau untuk Android. Apakah konten media yang akan dibuat secara horizontal, vertikal atau mixed keduanya.
Mengenal Tampilan Workspace Area
Ini adalah Work Area Smart Apps Creator. Canvas putih ini adalah content area. Dibagian atas adalah menu utama beserta tools'nya. Panel sebelah kiri adalah menu navigate. Dan panel sebelah kanan adalah menu property.
Menambahkan Section
Klik kanan pada area Navigate lalu pilih New Section.
Menambahkan Page
Klik kanan pada Section Navigate lalu pilih New Page.
Mengganti Background Image
Target pengguna aplikasi pembelajaran ini adalah siswa. Jadi visual media, menjadi aspek daya tarik yang sangat penting. Ganti background image berwarna putih polos ini, menjadi berwarna agar lebih menarik. Klik kanan pada canvas area. Lalu pilih Insert Background.
Cari background image mana yang akan dipergunakan. Lalu klik Open.
Menyimpan Project File
Jangan lupa untuk menyimpan project. Klik kanan ikon Smart Apps Creator yang terdapat dipojok kiri atas lalu pilih Save. Tentukan direktori penyimpanan. Berikan nama file’nya. Lalu klik Save.
Memasukkan Teks
Pergi ke menu insert lalu pilih Text. Tentukan jenis Text yang akan dimasukkan. Apakah horizontal Text atau Vertical.
Tentukan jenis huruf dan ukurannya. Kemudian atur proporsi dan posisinya.
Aplikasi pembelajaran tidak memindahkan isi buku teks. Jadi disarankan tidak terlalu banyak teks yang dimasukkan. Lebih baik ilustrasikan konten dengan menggunakan gambar.
Memasukkan Gambar
Pergi ke menu insert lalu pilih Image.
Cari gambar yang akan dipergunakan. Lalu klik Open.
Untuk mengintegrasikan antar section, page atau konten, diperlukan alat navigasi yang disebut sebagai Button. Pergi ke menu insert lalu klik Button. Pilih gambar mana yang akan digunakan sebagai button atau tombol navigasi. Button ini akan difungsikan sebagai tombol navigasi interaksi.
Disini dicontohkan memasukkan next button dan previous button. Next button akan difungsikan sebagai tombol navigasi ke page selanjutnya. Sedangkan previous button akan difungsikan untuk tombol navigasi ke page sebelumnya. Ubah nama button pada menu layer untuk mempermudah mengidentifikasi object.
Memasukkan Background Music
Beberapa orang ada yang merasa lebih fokus belajar, jika ditemani dengan alunan musik. Pergi ke menu Page, lalu klik Background Music.
Pilih musik mana yang akan digunakan sebagai background music. Lalu klik Open.
Penggunaan background music ini bersifat optional. Jika memang dirasa diperlukan silakan digunakan. Namun jika malah mengganggu konsentrasi dalam mempelajari materi, sebaiknya diabaikan.
Memasukkan Audio
Konten yang dimasukkan kedalam page, sebaiknya dilengkapi juga dengan audio narator. Jadi tidak hanya teks dan gambar. Tapi juga dilengkapi dengan suara narator yang menjelaskan secara deskriptif. Pergi ke menu Insert lalu klik Audio.
Perbedaan antara background music dengan audio adalah diaksesbilitasnya. Audio hanya bisa di-play di page atau section tertentu. Sedangkan background music bisa play di semua section dan page.
Memasukkan Local Video
Selain teks, gambar dan audio, di aplikasi Smart Apps Creator bisa juga memasukkan konten video. Pergi ke menu Insert, klik video lalu pilih Local Video.
Pastikan video yang akan dimasukkan dalam format mp4.
Tentukan file video yang akan dimasukkan, lalu klik Open.
Memasukkan Video Youtube
Konten video juga bisa menggunakan dari video YouTube. Gunakan video YouTube sebagai apersepsi materi sebelum masuk ke pembahasan utama. Cari video YouTube yang akan dipergunakan. Salin link addressnya. Kemudian pergi ke menu Insert.
Masukkan url address video YouTube. Lalu klik Submit.
Atur proporsi dan posisinya. Video YouTube ini hanya bisa diplay ketika sudah di build up menjadi aplikasi.
Ada kelebihan dan kekurangan dalam menggunakan dua jenis video ini. Jika menggunakan local video, kelebihannya aplikasi bisa diplay secara offline. Tidak perlu koneksi internet. Namun kekurangannya, ukuran aplikasi akan menjadi semakin besar. Tergantung dari durasi dan ukuran video.
Sedangkan jika menggunakan video YouTube, kelebihannya ukuran aplikasi tetap ringan. Namun kekurangannya, aplikasi harus online untuk bisa mengakses konten video YouTube. Silakan pertimbangkan dalam penggunaannya.
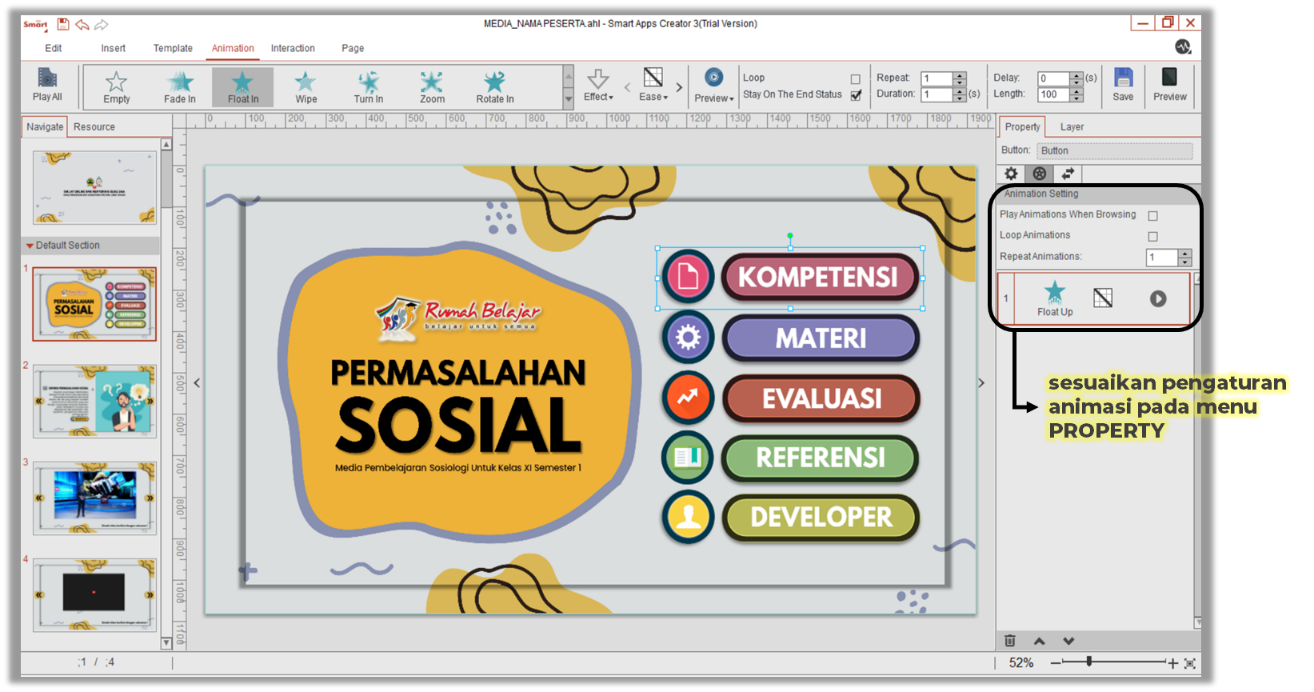
Menganimasikan Object
Dalam media pembelajaran, aspek visual menjadi hal yang sangat penting. Salah satunya adalah animasi objek. Seleksi object yang akan dianimasikan.
Kemudian klik Add.
Membuat hotspot
Pergi ke menu Insert, lalu klik Hotspot.
Menginteraksikan Object Berpindah Page
Seleksi object yang akan diinteraksikan.
Kemudian pilih pilih fitur Touch pada menu Interaction.
Lalu pilih Switch Page.
Double click page atau section yang akan dituju.
Menginteraksikan Object Counter Nilai
Buat Hotspot untuk jawaban yang benar.
Lalu pilih fitur Global Counter pada menu Insert.
Atur dan sesuaikan posisi Counter.
Langkah selanjutnya seleksi object Hotspot.
Selanjutnya pilih Increase Counter.
Masukkan jumlah nilai yang dikehendaki. Lalu klik Submit.
Buid Up Project Menjadi File Html5
Langkah terakhir adalah build up menjadi file Htm5. Sebelum di build up, pastikan semuanya sudah fixed. Baik itu kontennya, teks, image, audio, video, animasi, maupun interaksinya.
Klik ikon Smart Up Creator di pojok kiri atas, lalu pilih Output.
Pilih Html Folder pada menu Html5. Kemudian klik Submit.
Proses build up sedang berlangsung. Tunggu beberapa saat hingga proses selesai.
Selamat. Multimedia Pembelajaran Interaktif berbasis html5 sudah berhasil dibuat.
Kami berikan BONUS ASET untuk membantu sahabat dalam pembuatan Multimedia Pembelajaran Interaktif. Bonus Aset berupa Background Image, Background Music, PNG Button dan Icon, dan Sound Effect. Silakan dimanfaatkan seluas-luasnya. Semoga bermanfaat. Salam. Download Bonus Aset DISINI.
HOT DEALS !!!
Tertarik untuk membuat media pembelajaran seperti ini? Silahkan kontak INSTAGRAM saya. Kerjasama terbuka untuk sekolah, madrasah, kampus, KKG, MGMP maupun organisasi profesi. Pelatihan intensif sampai mahir. Tersedia sertifikat pelatihan 32 JP untuk angka kredit pengembangan kompetensi dan keprofesian.